This the multi-page printable view of this section. Click here to print.
HTTP
1 - HTTP 概述
HTTP - 因特网的多媒体信使
HTTP 使用的是可靠的数据传输协议,能够保证数据在传输过程中不会被损坏或产生混乱。
Web客户端和服务器
Web 内容都是存在 Web 服务器上,Web 服务器使用的是 HTTP 协议,因此也称为 HTTP 服务器。
HTTP 客户端,例如浏览器向 HTTP 服务器发送请求,服务器在 HTTP 响应中会送所请求的数据。
资源
Web 服务器是 Web 资源的宿主。Web 资源是 Web 内容的源头。
资源可以是静态文件,如:文本文件、HTML文件、word文件、JPEG文件、AVI文件等等。也可以是根据需要生成内容的软件程序。
媒体类型
HTTP 为因特网上数千种不同的数据类型都打上了名为 MIME 类型(MIME type)的数据格式标签。
Web 服务器会为所有 HTTP 对象数据附加一个 MIME 类型。Web 客户端从服务器取回一个对象时会查看相关的 MIME 类型以决定如何处理这个对象。
MIME 类型是一种文本标记,表示一种主要的对象类型和一个特定的子类型,中间由一个斜杠分割。
text/html:HTML 格式的文本文档text/plain:普通的 ASCII 文本文档image/jpeg:JPEG 格式的图片image/gif:GIF 格式的图片video/quicktime:Apple 的 QuickTime 电影application/vnd.ms-powerpoint:微软的 PowerPoint 演示文件- ….
URI
每个 Web 服务器资源都有一个名字,称为 统一资源标识符。 URI 有两种形式:URL 和 URN。
URL
统一资源定位符,即 URL,是资源标识符最常见的形式,描述了一台特定服务器上某资源的特定位置。
URL 基本都遵循一种标准格式,即由三部分组成:
- 第一部分:方案,说明了资源使用的协议类型,通常是 HTTP 协议(http://)。
- 第二部分:服务器的因特网地址,比如:www.joes.com 。
- 第三部分:其余部分指定了 Web 服务器上的某个资源,比如:/pictures/image.gif 。
现在几乎所有的 URI 都是 URL。
URN
URI 的第二种形式是统一资源名,即 URN。作为特定内容的唯一名称使用,与目前的资源所在地无关。无论这个资源位于何处,都可以使用多种协议,仅通过名字就能访问该资源。
事务
一个 HTTP 事务由一条请求命令和一个响应结果组成。这种通信是通过名为 HTTP 报文的格式化数据块进行的。
方法
HTTP 支持集中不同的请求命令,这些命令被称为 HTTP 方法,该方法告诉服务器要执行什么动作。
| HTTP方法 | 描述 |
|---|---|
| GET | 从服务器向客户端发送命名资源 |
| PUT | 将来自客户端的数据存储到一个命名的服务器资源中去 |
| DELETE | 从服务器中删除命名资源 |
| POST | 将客户端数据发送到一个服务器网关应用程序 |
| HEAD | 仅发送命名资源响应中的HTTP首部 |
状态码
每条 HTTP 响应报文都会携带一个状态码。是一个三位数字,以告诉客户端请求是否成功,或者是否要采取其他动作。
伴随每个状态码,还会有一条原因短语,对状态码进行描述。
报文
HTTP 报文有多行简单的字符串组成。都是纯文本。对应请求和响应分为请求报文和响应报文。
HTTP 报文的三个部分:
- 起始行:即报文第一行,在请求报文中说明要做什么,在响应报文中说明出现了什么情况;
- 首部字段:起始行后面有零个或多个首部字段。每个首部字段包含一个名字和一个值,使用冒号分割。以一个空行结束;
- 主体:空行之后就是可选的报文主体,包含了所有类型的数据。起始行与首部字段都是结构化的文本,而主体中可以包含任意的二进制数据,或者文本。
连接
TCP/IP
HTTP 是一个应用层协议,无需操心网络通信的具体细节,它把联网的细节都交给了因特网传输协议 TCP/IP。
TCP提供了:
- 无差错的数据传输;
- 按序传输,数据总是按照顺序到达;
- 为分段的数据流,可以在任意时刻以任意尺寸将数据发送出去。
连接、IP地址及端口号
HTTP 客户端需要使用**网际协议(Internet Protocol, IP)**地址和端口号在客户端和服务器之间建立一条TCP连接。
Web的结构组件
- 代理:位于客户端和服务器之间的 HTTP 中间实体;
- 缓存:HTTP 的仓库,使常用页面的副本能够保存在离客户端更近的地方;
- 网关:连接其他应用程序的特殊 Web 服务器;
- 隧道:对 HTTP 通信报文进行盲转发的特殊代理;
- Agent 代理:发起自动 HTTP 请求的半智能 Web 客户端。
2 - URL 与资源
URL 就是因特网资源的标准化名称。URL 指向一条电子信息片段,告诉你它们位于何处,以及如何与之交互。
浏览因特网资源
URI 是一个更通用的概念,由两个主要的子集 URL 和 URN 构成,URL 是通过描述资源的位置来标识资源,URN 是通过名字来标识资源,与资源的位置无关。
HTTP 规范将更通用的概念 URI作为其资源标示符,但实际上,HTTP 应用程序处理的只是 URI 的子集 URL。
URL 由三部分构成:方案(协议)、服务器位置、资源路径。
URL 为应用程序提供了一种访问资源的手段。定义了用户所需的资源以及如何获取它。
URL的语法
根据方案的不同,URL 语法会随之变化,但大部分都建立在由 9 部分构成的同样格式上:
<scheme>://<user>:<password>@<host>:<port>/<path>;<params>?<query>#<frag>
几乎没有哪个 URL 完整包含了这 9 部分,其中最主要的就是方案、主机、路径。
通用 URL 组件总结:
| 组件 | 描述 | 默认值 |
|---|---|---|
| 方案 | 访问服务器以获取资源时要使用哪种协议 | 无 |
| 用户 | 某些方案访问资源时需要的用户名 | 匿名 |
| 密码 | 用户名后面可能要包含的密码,中间由冒号(:)分割 | <E-mail 地址> |
| 主机 | 资源宿主服务器的主机名或点分IP地址 | 无 |
| 端口 | 资源宿主服务器正在监听的端口号。很多方案有默认的端口号,比如HTTP为80 | 每个方案特有 |
| 路径 | 服务器上资源的本地名,由一个斜杠(/)将其与前面的URL组件分割 | 无 |
| 参数 | 某些方案会使用这个组件来指定输入参数,参数为名/值对,URL 中可以包含多个参数字段,它们相互之间以及与路径 的其余部分之间用分号(;)分隔 | 无 |
| 查询 | 某些方案会用这个组件传递参数以激活应用程序,查询组 件的内容没有通用格式。 用字符“?”将其与 URL 的其余 部分分隔开来 | 无 |
| 片段 | 一小片或一部分资源的名字,引用对象时, 不会将 frag 字 段传送给服务器;这个字段是在客户端内部使用的。 通过 字符“#”将其与 URL 的其余部分分隔开来 | 无 |
方案 - 使用什么协议
方案是规定如何访问指定资源的主要标识符,告诉负责解析 URL 的应用程序使用什么协议。
方案组件必须以一个字母符号开始,由第一个冒号(:)与 URL 的其他部分分割。大小写无关。
主机与端口
主机组件标识了因特网上能够访问资源的宿主机器。 端口组件标识了服务器正在监听的网络端口。
用户名和密码
有些服务器需要输入用户名和密码才能访问资源,比如 FTP。
ftp://ftp.prep.ai.mit.edu/pub/gnu
ftp://anonymous@ftp.prep.ai.mit.edu/pub/gnu
ftp://anonymous:my_passwd@ftp.prep.ai.mit.edu/pub/gnu
http://joe:joespasswd@www.joes-hardware.com/sales_info.txt
- 第一个例子并没有用户和密码组件,只有方案、主机、路径。
- 第二个例子指定了
anonymous为用户名。 - 第三个例子指定了
anonymous为用户,my_passwd为密码,中间用冒号(:)分割。
路径
说明了资源位于服务器的什么地方,通常像一个分级的文件系统路径,是服务器定位资源时所需的信息。
参数
参数组件,向应用程序提供它们所需的输入参数,以便正确的与服务器进行交互。为应用程序提供了访问资源所需的所有附加信息。
ftp://prep.ai.mit.edu/pub/gnu;type=d
这个例子中,有一个参数type=d,参数名为type,值为d。
HTTP URL 的路径可以分成若干路径段,每段都可以有自己的参数:
http://www.joes-hardware.com/hammers;sale=false/index.html;graphics=true
这个例子有两个路径段,hammers和index.html,hammers路径段有参数sale,值为false,index.html路径段有参数graphics,值为true。
查询字符串
URL 的查询组件和标识网关资源的 URL 路径组件一起被发送给网关资源。由问号(?)与其他组件分割,由一系列“名/值”对构成,个“名/值”对使用&分割。
http://www.joes-hardware.com/inventory-check.cgi?item=12731&color=blue
片段
有些资源,比如 HTML,除了资源级别的划分,还可以更进一步的进行划分。为了引用部分资源或资源的一个片段,URL 支持使用片段组件来表示一个资源内部的片段。
片段挂在 URL 的最右边,使用#与其他组件分割:
http://www.joes-hardware.com/tools.html#drills
即引用资源tools.html的一部分,这部分的名字为drills。
HTTP 服务器只处理整个对象,而不是对象的片段,客户端不能将片段传送给服务器。浏览器从服务器获得了整个片段之后,会根据片段来显示你感兴趣的那部分资源。
URL快捷方式
相对URL
URL 有两种方式:绝对、相对。
绝对 URL 中包含有访问资源所需的全部信息。相对 URL 必须根据基础 URL 进行解析,以获取访问资源所需的全部信息。
为保持一组资源的可移植性提供了便捷。
- 基础URL
- 在资源中显式提供
- 封装资源的基础URL
- 没有基础URL
- 解析相对引用
自动扩展URL
有些浏览器会在用户提交 URL 之后,或者在用户输入的时候尝试自动扩展 URL,以为用户提供便利。
- 主机名扩展
- 历史扩展
各种令人头疼的字符
URL字符集
URL 的设计者将转义序列集成到 US-ASCII 字符集,以实现可移植性和完整性。
编码机制
为了避开安全字符集表示法带来的限制,通过一种“转义”表示法来表示不安全的字符,这种转义表示法包含一个百分号(%),后跟两个表示字符 ASCII 码的十六进制数,以此来表示不安全的字符。
比如:
| 字符 | ASCII码 | 示例URL |
|---|---|---|
~ | 126(0x7E) | http://www.joes-hardware.com/%7Ejoe |
空格 | 32(0x20) | http://www.joes-hardware.com/more%20tools.html |
% | 37(0x25) | http://www.joes-hardware.com/100%25satisfaction.html |
字符限制
在 URL 中存在一些保留字符具有特殊含义。
这些字符有:%、/、.、..、#、?、;、:、$,+、@ & =、{}|\^~[]、<>"、0x00-0x1F, 0x7F、>0x7F。
方案
| 方案 | 描述 |
|---|---|
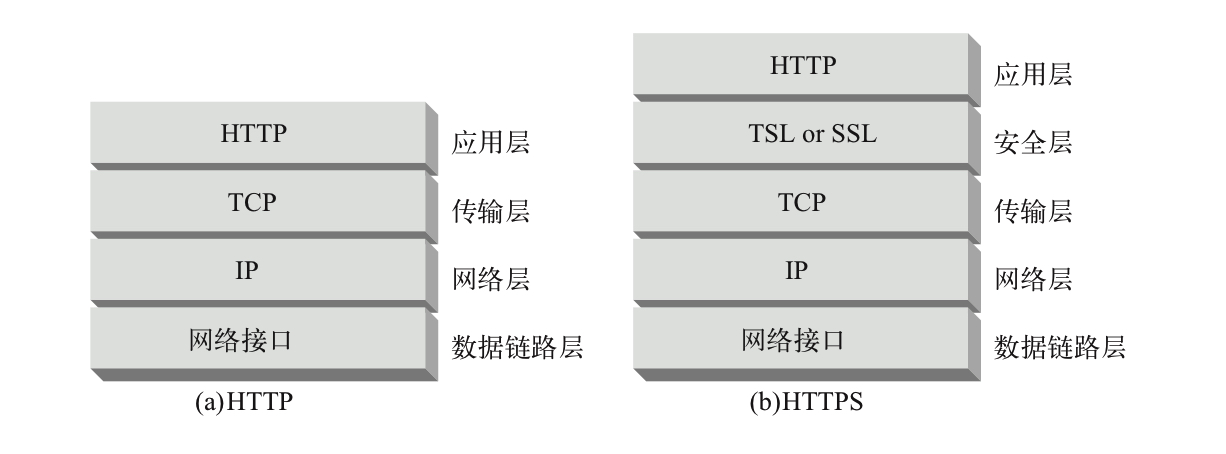
| http | 超文本传输协议方案,除了没有用户名和密码之外, 与通用的URL格式相符。端口默认为 80。 |
| https | 方案 https 与方案 http 是一对。 唯一的区别在于方案 https 使用了网景的 SSL,SSL 为 HTTP 连接提供了端到端的加密机制。其语法与 HTTP 的语法相同,默认端口为 443。 |
| mailto | Mailto URL 指向的是 E-mail 地址。 |
| ftp | 文件传输协议 URL 可以用来从 FTP 服务器上下载或向其上载文件, 并获取 FTP 服务器 上的目录结构内容的列表。 |
| rtsp,rtspu | RTSP URL 是可以通过实时流传输协议(Real Time Streaming Protocol)解析的音 / 视频 媒体资源的标识符。方案 rtspu 中的 u 表示它是使用 UDP 协议来获取资源的。 |
| file | 方案 file 表示一台指定主机上可直接访问的文件。 |
| news | 根据 RFC 1036 的定义, 方案 news 用来访问一些特定的文章或新闻组。 |
| telnet | 用于访问交互式业务。它表示的并不是对象自身,而是可通过 telnet 协议访问的交互式应用程序(资源)。 |
3 - HTTP 报文
报文流
HTTP 报文即 HTTP 应用程序之间发送的数据块。以一些文本形式的元信息开头以描述报文的内容及含义,后跟可选的数据部分。
报文流入源端服务器
**流入(inbound)和流出(outbound)用于描述事物处理(transaction)**的方向。
首先报文流入源端服务器,工作完成后,会流回用户的 Agent 代理(如浏览器)。
报文向下游流动
所有报文(请求、响应)发送者都在接收者的上游,所有报文都会向下游流动。
报文的组成部分
HTTP 报文为简单的格式化数据块,包含:起始行、首部、主体。
起始行和首部是由行分割 ASCII 文本。每行都以一个由两个字符组成的终止符作为结束:回车符(ASCII 13)和换行符(ASCII 10)。这个终止序列称为 CRLF。
主体是一个可选的数据块,可是是文本或二进制数据,或为空。首部中会给出主体的信息,比如类型或长度。
报文的语法
所有报文分为两类:请求报文、响应报文。
请求报文格式:
<method> <request-URL> <version>
<headers>
<entity-body>
响应报文格式:
<version> <status> <reason-phrase>
<headers>
<entity-body>
- 方法:客户端希望服务器对资源执行的操作。
- 请求 URL:命名了所请求的资源或 URL 路径组件的完整 URL。
- 版本:报文所使用的 HTTP 版本:
HTTP/<major>.<minor>。 - 状态码:这个三位数字描述了请求过程中发生的情况。
- 原因短语:数字状态码的可读版本,包含行终止序列之前的所有文本。
- 首部:可以有零个或多个首部。每个首部都包含一个名字, 后面跟着一个冒号(:), 然后是一个可选的空格, 接着是一个值, 最后是一个 CRLF。最后由一个空行 CRLF 结束,表示首部结束,后面是主体。
- 实体的主体部分:包含一个由任意数据组成的数据块。
起始行
所有 HTTP 报文都以起始行开始,请求报文中说明要做什么,响应报文中说明发生了什么。
请求行:请求服务器对资源进行一些操作
响应行:承载了状态信息和操作产生的所有结果数据
方法:
方法 描述 是否包含主体 GET 从服务器获取一份文档 否 HEAD 只从服务器获取文档的首部 否 POST 向服务器发送需要处理的数据 是 PUT 将请求的主体部分存储在服务器上 是 TRACE 对可能经过代理服务器传送到服务器上去的报文进行追踪 否 OPTIONS 决定可以在服务器上执行哪些方法 否 DELETE 从服务器上删除一份文档 否 状态码:
整体范围 已定义范围 分类 100 ~ 199 100 ~ 101 信息提示 200 ~ 299 200 ~ 206 成功 300 ~ 399 300 ~ 305 重定向 400 ~ 499 400 ~ 415 客户端错误 500 ~ 599 500 ~ 505 服务端错误 原因短语
版本号
首部
- 首部分类
- 通用首部:出现在请求报文、响应报文
- 请求首部:请求信息
- 响应首部:响应信息
- 实体首部:实体信息
- 扩展首部:尚未定义的新首部
- 首部延续行:将较长的首部分为多行,多出来的行前使用空格或制表符(Tab)
实体的主体部分
方法
HEAD
与 GET 方法类似,但在响应中只返回首部,不返回主体部分。这允许客户端在未获取实际资源的情况下检查资源:
- 在不获取资源的情况下了解资源
- 通过查看响应中的状态码判断资源是否存在
- 通过查看首部,判断资源是否被修改
OPTIONS
询问服务器通常支持 哪些方法,或者对某些特殊资源支持哪些方法。
状态码
信息状态码
| 状态码 | 原因短语 | 含义 |
|---|---|---|
| 100 | Continue | 说明收到了请求的初始部分,请客户端继续. |
| 101 | Switching Protocols | 说明服务器正在根据客户端的指定,将协议切换成Update首部所列的协议 |
成功状态码
| 状态码 | 原因短语 | 含义 |
|---|---|---|
| 200 | OK | 请求没有问题,实体的主体部分包含了所请求的资源. |
| 201 | Created | 用于创建服务器对象的请求(比如PUT),响应体的实体主体部分中应该包含各种引用了已创建资源的URL,Location首部包含的则是最具体的引用. |
| 202 | Accepted | 请求已被接受,但服务器还未对其执行任何动作.不能保证服务器会完成这个请求;只表示接受请求时,它看起来是有效的. |
| 203 | Non-Authoritative Information | 实体首部包含的信息不是来自于源端服务器,而是来自资源的一个副本. |
| 204 | No Content | 响应报文中用于若干首部和一个状态行,但没有实体的主题部分.主要用于在浏览器不转为显示新文档的情况下,对其进行更行. |
| 205 | Reset Content | 另一个主要用于浏览器的代码,负责告诉浏览器清除当前页中的所有HTML表单元素. |
| 206 | Partial Content | 成功执行了一个部分或Range(范围)请求. |
重定向状态码
| 状态码 | 原因短语 | 含义 |
|---|---|---|
| 300 | Multiple Choices | 客户点请求一个实际指向多个资源的URL时会返回这个状态码,比如服务器上有某个HTML的英语和法语版本.返回这个状态码时会有一个选项列表,这样用户就可以选择他希望使用的那一项了. |
| 301 | Moved Permanently | 在请求的URL已被移除时使用.响应的Location首部中应该包含资源现在所处的URL. |
| 302 | Found | 与301状态码类似,但是客户端应该使用Location首部给出的URL来临时定位资源. |
| 303 | See Other | 告诉客户端应该使用另一个URL来获取资源,新的URL位于响应报文的Location首部. |
| 304 | Not Modified | 客户端可以通过所包含的请求首部,使其请求变成有条件的. |
| 305 | Use Proxy | 用来说明必须通过一个代理访问资源,代理的位置有Location首部给出. |
| 306 | (未使用) | 当前未使用. |
| 307 | Temporary Redirect | 与301状态码类似,但是客户端应该使用Location首部给出的URL来临时定位资源. |
客户端错误状态码
| 状态码 | 原因短语 | 含义 |
|---|---|---|
| 400 | Bad Request | 用于告诉客户端它发错了一个错误请求. |
| 401 | Unauthorized | 与适当的首部一起返回,在这些首部中请求客户端在获取对资源的访问权之前,对自己进行认证. |
| 402 | Payment Required | 还未使用,但已保留. |
| 403 | Forbidden | 用于说明请求被服务器拒绝了. |
| 404 | Not Found | 用于说明服务器无法找到所请求的URL. |
| 405 | Method Not Allowed | 发起的请求中带有所请求的URL不支持的方法时,使用此状态码.应该在响应中包含Allow首部,以告诉客户端所请求的资源有哪些可以使用的方法. |
| 406 | Not Acceptable | 客户端可以指定参数来说明他们愿意接受什么类型的实体. |
| 407 | Proxy Authentication Required | 与401状态码类似,但用于要求对资源进行认证的代理服务器. |
| 408 | Request Timeout | 如果客户端完成请求所花的时间太长,服务器可以返回此状态码,并关闭连接. |
| 409 | Conflict | 用于说明请求可能在资源上引发一些冲突. |
| 410 | Gone | 与401类似,只是服务器曾经拥有该资源. |
| 411 | Length Required | 服务器要求在请求报文中包含Content-Length首部. |
| 412 | Precondition Failed | 客户端发起了条件请求,且其中一个条件失败了的时候使用. |
| 413 | Request Entity Too Large | 客户端发送的实体主体部分比服务器能够或者希望处理的要大时,使用此状态码. |
| 414 | Request URI Too Long | 客户端所发请求中的请求URL比服务器能够或希望处理的要大时,使用此状态码. |
| 415 | Unsupported Media Type | 服务器无法理解或支持客户端所发实体的内容类型. |
| 416 | Requested Range Not Satistiable | 请求报文所请求的是指定资源的某个范围,而此范围无效或无法满足时,使用此状态码. |
| 417 | Expectation Failed | 请求的Expect请求首部包含了一起期望,但服务器无法满足此期望. |
服务器错误状态码
| 状态码 | 原因短语 | 含义 |
|---|---|---|
| 500 | Internal Server Error | 服务器遇到一个妨碍它为请求提供服务的错误时,使用此代码. |
| 501 | Not Implement | 客户端发起的请求超出服务器的能力范围. |
| 502 | Bad Gateway | 作为代理或网关使用的服务器从请求响应链的下一条链路上收到了一条伪响应. |
| 503 | Service Unavailable | 服务器现在无法为请求提供服务. |
| 504 | Gateway Timeout | 与状态码408类似,只是这里的响应来自一个网关或代理,他们在等待另一服务器对其请求进行响应时超时了. |
| 505 | HTTP Version Not Supperted | 服务器收到的请求使用了它无法或不愿意支持的协议版本时. |
首部
首部和方法配合工作,共同决定了客户端和服务器能做什么事情.
- 通用首部: 客户端和服务器都可以使用的通用首部.可以在客户端或服务器和其他应用程序之间提供一些非常有用的通用功能,提供了报文相关的最基本信息.比如Date首部.
- 请求首部: 是请求报文特有的.为服务器提供了一些额外信息,比如客户端希望接收什么类型的数据.
- 响应首部: 响应报文有自己的首部集,以便为客户端提供信息.
- 实体首部: 指的是用于应对实体主体部分的首部.比如,可以用实体首部来说明实体主体部分的数据类型.
- 扩展首部: 是非标准的首部,有应用程序开发正创建,但还未添加到已批准的HTTP规范中.
通用首部
| 首部 | 描述 |
|---|---|
| Connection | 允许客户端和服务器指定与请求/响应连接有关的选项 |
| Date | 提供日期和时间标志,说明报文是什么时间创建的 |
| MIME-Version | 给出了发送端使用的 MIME 版本 |
| Trailer | 如果报文采用了分块传输编码方式,就可以用这个首部列出位于报文拖挂(trailer)部分的首部集合 |
| Transfer-Encoding | 告知接收端为了保证报文的可靠传输,对报文采用了什么编码方式 |
| Update | 给出了发送端可能想要“升级”使用的新版本或协议 |
| Via | 显示了报文经过的中间节点(代理、网关) |
通用缓存首部
| 首部 | 描述 |
|---|---|
| Cache-Control | 用于随报文传送缓存指示 |
| Pragma | 另一种随报文传送指示的方式,但并不专用于缓存 |
| Connection | AAAA |
请求首部
只在请求报文才有意义的首部.用于说明谁或什么在发送请求,请求源自何处,或者客户端的喜好和能力.服务器可以根据请求首部给出的客户端信息,试着为客户端提供更好的响应.
| 首部 | 描述 |
|---|---|
| Client-IP | 提供了运行客户端的机器的 IP 地址 |
| From | 提供了客户端用户的 E-mail 地址 |
| Host | 给出了接收请求的服务器的主机名和端口号 |
| Referer | 提供了包含当前请求 URI 的文档的 URL |
| UA-Color | 提供了与客户端显示器的显示颜色有关的信息 |
| UA-CPU | 给出了客户端 CPU 的类型或制造商 |
| UA-Disp | 提供了与客户端显示器(屏幕)能力有关的信息 |
| UA-OS | 给出了运行在客户端机器上的操作系统名称及版本 |
| UA-Pixels | 提供了客户端显示器的像素信息 |
| User-Agent | 将发起请求的应用程序名称告知服务器 |
Accept首部
Accept首部为客户端提供了一种将喜好和能力告诉服务器的方式.
| 首部 | 描述 |
|---|---|
| Accept | 告诉服务器能够发送那些媒体类型 |
| Accept-Charset | 能够发送那些字符集 |
| Accept-Encoding | 能够发送哪些编码方式 |
| Accept-Language | 能够发送那些语言 |
| TE | 能够使用哪些扩展传输编码 |
条件请求首部
有时客户端希望为请求加上某些限制.
| 首部 | 描述 |
|---|---|
| Expect | 允许客户端列出某请求所要求的服务器行为 |
| If-Match | 如果实体标记与文档当前的实体标记匹配,就获取这份文档 |
| If-Modified-Since | 除非在某个指定的日期之后资源被修改过,否则就限制这个请求 |
| If-None-Match | 如果提供的实体标记与当前文档的实体标记不相符,就获取文档 |
| If-Range | 允许对文档的某个范围进行条件请求 |
| If-Unmodified-Since | 除非在某个指定日期之后资源没有被修改过,否则就限制这个请求 |
| Range | 如果服务器支持范围请求,就请求资源的指定范围 |
安全请求首部
HTTP本身就支持一种简单的机制,可以对请求进行质询/响应认证.这种机制要求客户端在获取特定资源之前,相对自身进行认证,这样就可以使事务稍微安全一些.
| 首部 | 描述 |
|---|---|
| Authorization | 包含了客户端提供给服务器,以便对其自身进行认证的数据 |
| Cookie | 客户端用它向服务器传送一个令牌——它并不是真正的安全首部,但确实隐含了安全功能 |
| Cookie2 | 用来说明请求端支持的 cookie 版本 |
代理请求首部
| 首部 | 描述 |
|---|---|
| Max-Forward | 在通往源端服务器的路径上, 将请求转发给其他代理或网关的最大次数——与Trace方法一同使用 |
| Proxy-Authorization | 与Authorization首部相同,但这个首部是在与代理进行认证时使用 |
| Proxy-Connection | 与 Connection 首部相同,但这个首部是在与代理建立连接时使用的 |
响应首部
响应报文有自己的响应首部集.为客户端提供了一些额外信息,比如谁在发送响应,响应者的功能,甚至于响应相关的一些特殊指令.这些首部有助于客户端处理响应,并在将来发起更好的请求.
| 首部 | 描述 |
|---|---|
| Age | (从最初创建开始)响应持续时间 |
| Public | 服务器为其资源支持的请求方法列表 |
| Retry-After | 如果资源不可用的话,在此日期或时间重试 |
| Server | 服务器应用程序软件的名称和版本 |
| Title | 对 HTML 文档来说,就是 HTML 文档的源端给出的标题 |
| Warning | 比原因短语中更详细一些的警告报文 |
协商首部
服务器可以用他们来传递与可协商资源有关的信息.
| 首部 | 描述 |
|---|---|
| Accept-Ranges | 对此资源来说,服务器可接受的范围类型 |
| Vary | 服务器查看的其他首部的列表,可能会使响应发生变化;也就是说,这是一个首部列表,服务器会根据这些首部的内容挑选出最适合的资源版本发送给客户端 |
安全响应首部
上面已经提到请求端的安全首部,本质上这里说的就是 HTTP 的质询 / 响应认证机制的响应侧.
| 首部 | 描述 |
|---|---|
| Proxy-Authenticate | 来自代理的对客户端的质询列表 |
| Set-Cookie | 不是真正的安全首部,但隐含有安全功能;可以在客户端设置一个令牌,以便服务器对客户端进行标识 |
| Set-Cookie2 | 与 Set-Cookie 类似, RFC 2965 Cookie 定义 |
| WWW-Authenticate | 来自服务器的对客户端的质询列表 |
实体首部
有很多首部可以用来描述HTTP报文的负荷.由于请求和响应报文中都可能包含实体部分,所以在这两种类型的报文中都可能出现这些首部.
实体首部提供了有关实体及其内容的大量信息,从有关对象类型的信息,到能够对资源使用的各种有效的请求方法.总之,实体首部可以告知报文的接收者它在对什么进行处理.
| 首部 | 描述 |
|---|---|
| Allow | 列出了可以对此实体执行的请求方法 |
| Location | 告知客户端实体实际上位于何处;用于将接收端定向到资源的(可能是新的)位置(URL)上去 |
内容首部
提供了与实体内容有关的特定信息,说明了其类型,尺寸以及处理它需要的其他有用信息.
| 首部 | 描述 |
|---|---|
| Content-Base | 解析主体中的相对 URL 时使用的基础URL |
| Content-Encoding | 对主体执行的任意编码方式 |
| Content-Language | 理解主体时最适宜使用的自然语言 |
| Content-Length | 主体的长度或尺寸 |
| Content-Location | 资源实际所处的位置 |
| Content-MD5 | 主体的 MD5 校验和 |
| Content-Range | 在整个资源中此实体表示的字节范围 |
| Content-Type | 这个主体的对象类型 |
实体缓存首部
通过缓存首部说明了如何或什么时候进行缓存.
| 首部 | 描述 |
|---|---|
| ETag | 与此实体相关的实体标记 |
| Expires | 实体不再有效,要从原始的源端再次获取此实体的日期和时间 |
| Last-Modified | 这个实体最后一次被修改的日期和时间 |
4 - 连接管理
TCP连接
HTTP 通信由 TCP/IP 承载。
TCP的可靠数据管道
TCP 为 HTTP 提供了一条可靠的比特传输管道。TCP 会按序、无差错的承载 HTTP 数据。
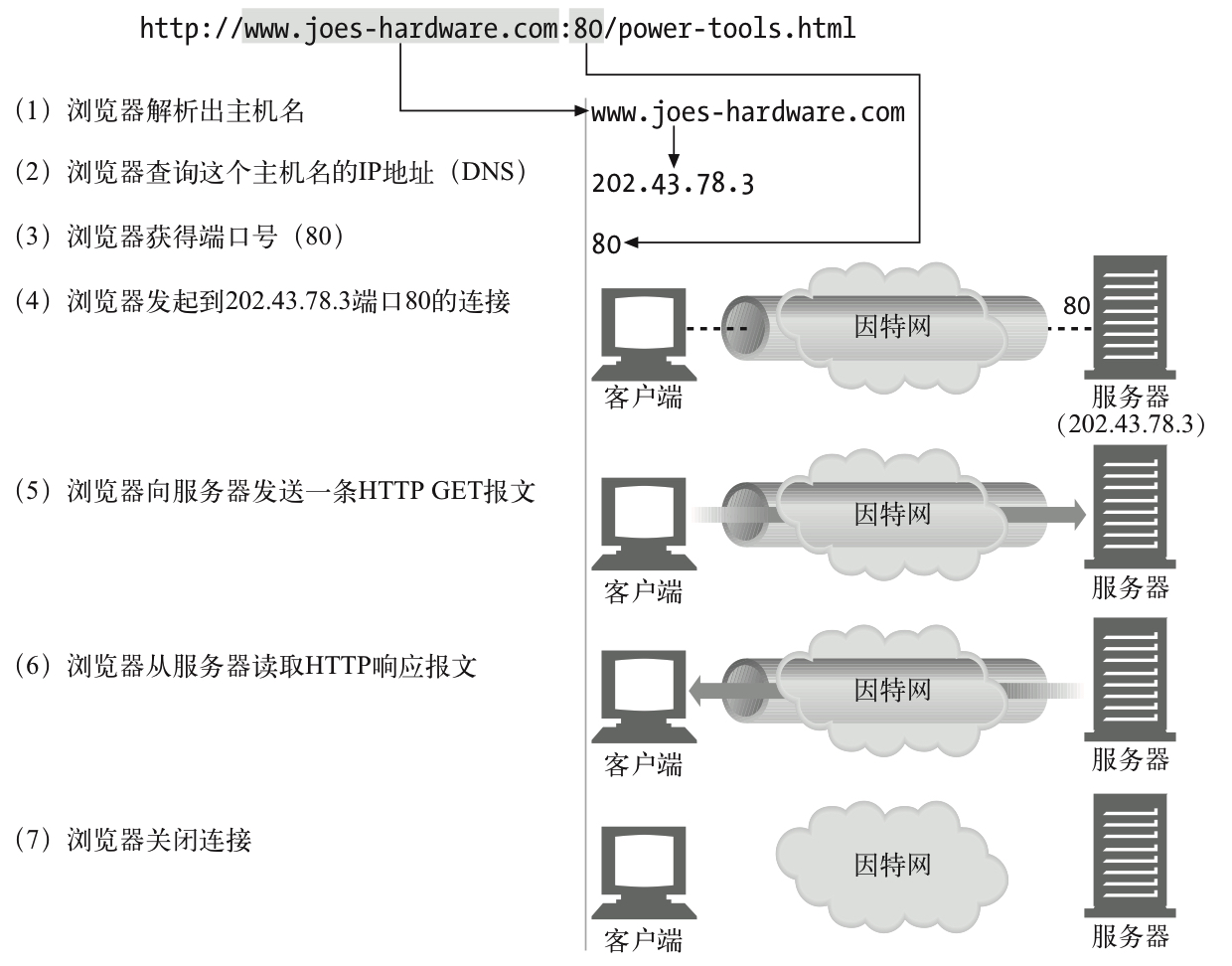
一次 HTTP 请求过程:

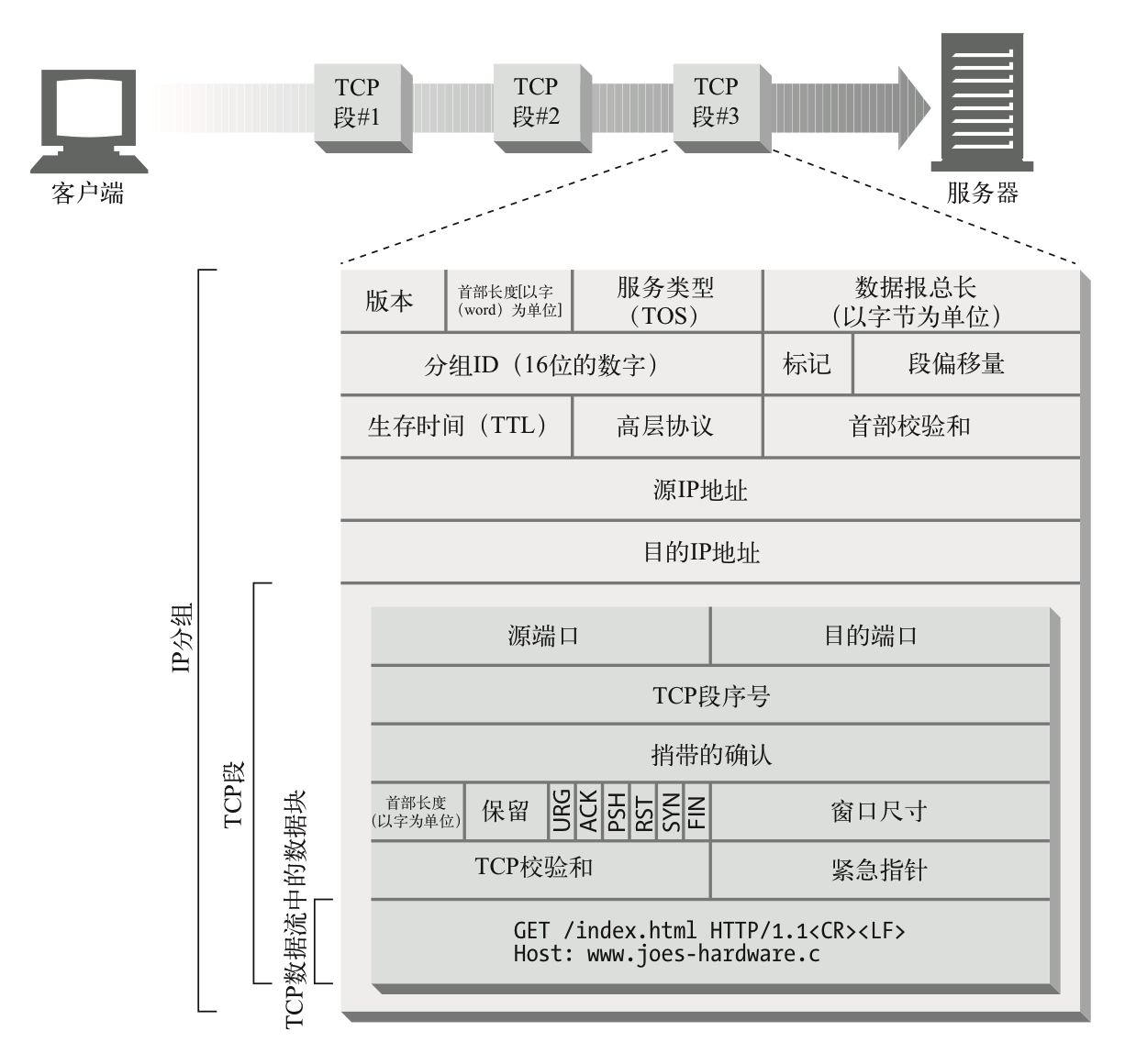
TCP流是分段的、由IP分组传送
HTTP 发送一条报文时,会以流的形式将报文数据的内容通过一条打开的 TCP 连接按序传输。TCP 收到数据流以后,将数据流分成段,并将段封装在 IP分组(IP数据报) 中,通过因特网传输。
每个 TCP 段都由 IP 分组承载,从一个 IP地址发往另一个 IP地址。每个 IP分组中包括:
- 一个 IP 分组首部(通常20字节)
- 一个 TCP 段首部(通常20字节)
- 一个 TCP 数据块(0 或多个字节)

保持TCP连接持续不断的运行
TCP 通过端口号来保持连接持续不断的运行。
TCP连接是通过 4 个值来识别的:< 源 IP 地址、源端口号、目的 IP 地址、目的端口号 >
这 4 个值共同定义了一条连接。
一个 IP 分组:

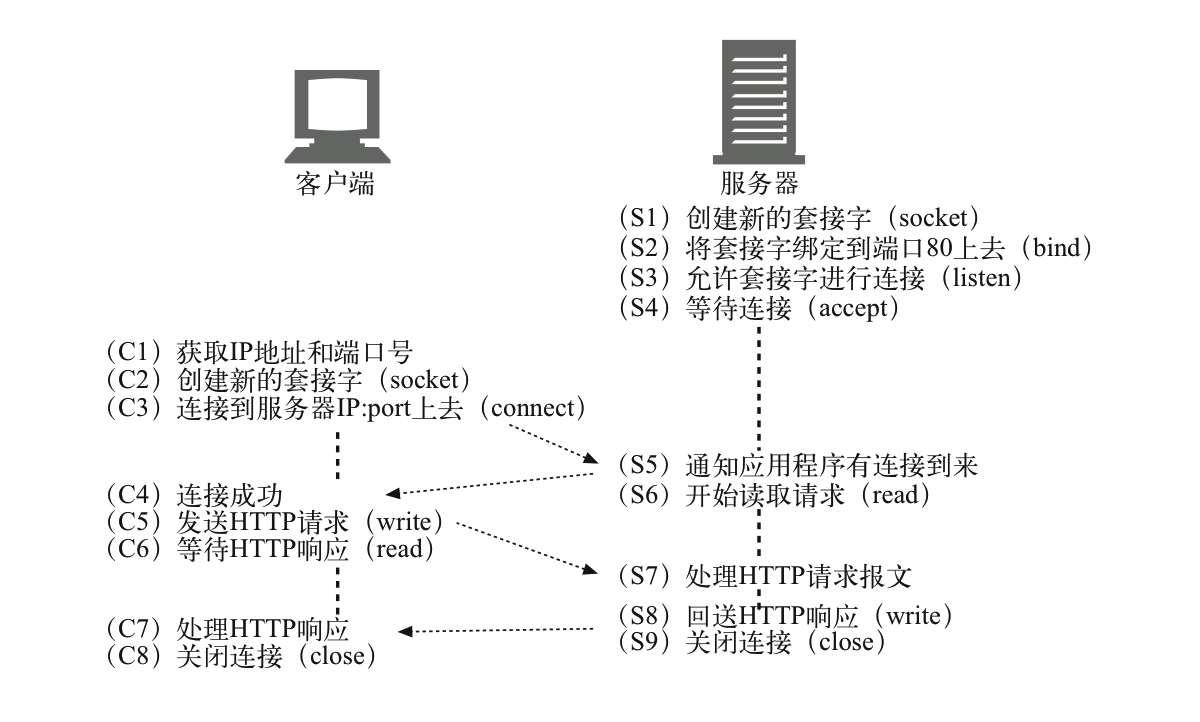
用TCP套接字编程
OS 提供了操作 TCP 连接的 API。该 API 向 HTTP 隐藏了所有 TCP 和 IP 的细节。
TCP 套接字通信过程:

TCP性能
HTTP事务的时延
主要原因:
- 客户端根据 URL 确定服务器的 IP 和端口号,即DNS解析时间。
- 客户端向服务器发送一条 TCP 连接请求,并等待服务器返回一个接收应答。即建立 TCP连接的时间。
- 客户端通过已建立的 TCP 管道发送 HTTP 请求,即 HTTP 报文的传输和处理时间。
- 服务器返回 HTTP 响应,即 HTTP 报文传输时间。
性能聚焦区域
- TCP 连接建立握手
- TCP 慢启动拥塞控制
- 数据聚集的 Ngale 算法
- 用于捎带 ACK 的 TCP 延迟确认算法
- TIME_WAIT 时延和端口耗尽
HTTP连接的处理
常被误解的Connection首部
Connection 首部承载 3 种不同类型的标签:
- HTTP 首部字段名,列出只与此连接有关的首部;
- 任意标签值,用于描述此连接的非标准选项;
- 值 close,说明操作完成之后需关闭这条持久连接。
串行事务处理时延
一个页面包含多个元素需要加载时,如果每个事务都要(串行的建立)一条新的连接,那么连接时延和慢启动时延就会叠加起来。
一些提供 HTTP 连接性能的方法:
- 并行连接:通过多条 TCP 连接发起并发的 HTTP 请求。
- 每个事物打开/关闭新的连接,耗费时间和带宽
- TCP 慢启动的特性导致每条新连接的性能下降
- 受内存与带宽限制,可打开的并行连接数有限
- 持久连接:重用 TCP 连接,以消除连接及关闭延时。
- 管理多个持久连接的操作复杂度
- HTTP/1.0+ Keep-Alive
- HTTP/1.1 默认开启持久连接
- 管道化连接:通过共享的 TCP 连接发起并发的 HTTP 请求。将多条请求放入队列,当第一条请求发出后,队列中的请求就可以发送了。
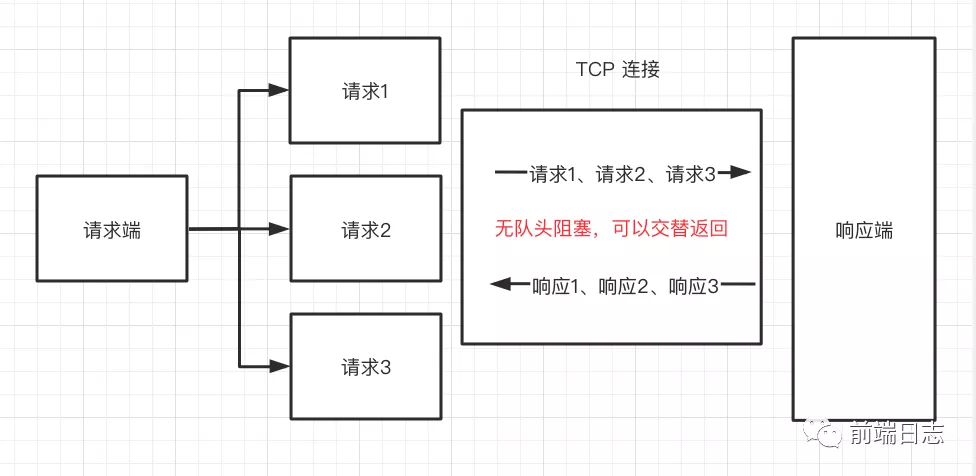
- 复用的连接:交替传送请求和响应报文。
关闭连接
- 完全关闭与半关闭:套接字调用
close()会将 TCP 连接的输入输出信道都关闭,称为完全关闭。调用shutdown()单独关闭输入或输出信道,称为半关闭。 - TCP 关闭及重置错误
- 正常关闭:首先关闭输出信道,然后等待另一端关闭输出信道,当两端都确认不再发送任何数据之后,连接被完全关闭。
5 - 版本与性能
Web性能的隐性规则是减少终端用户能够感知到的延迟;在用户之前获得页面并使交互变得尽可能的快。
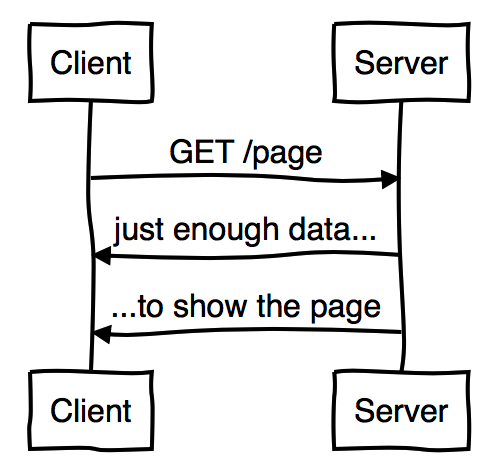
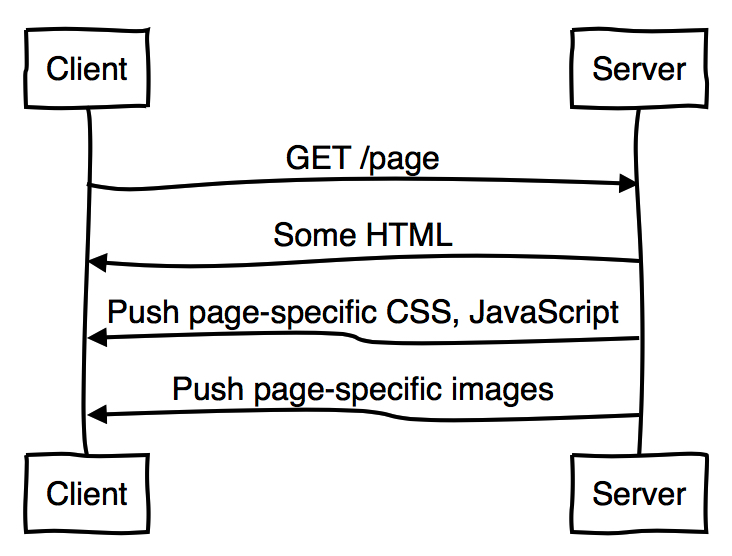
至于HTTP而言,这意味着一个理想的协议交互看起来像这样:

意思就是一个页面的加载过程中,需要在最少的往返次数中,发送尽可能少的数据到服务端,然后下载尽可能少的必须的数据。
额外数数据同时意味着更多的转换时间和更多的出错机会,比如拥堵或者丢包,这将严重的影响性能。
由于协议“隔阂(chattiness)”的更多往返次数会带来更多的延迟,尤其是移动网络(一个往返100ms可以作为你最好的预期)。
如果这是最理想的情况,那HTTP是如何度量的?我们又如何来提升呢?
HTTP/0.9
HTTP/0.9 诞生于 1991 年,是 HTTP 协议的最初版,构造十分简单:
- 请求端只支持 GET 请求
- 响应端只能返回 HTML 文本数据
GET /index.html
<html>
<body>
Hello World
</body>
</html>
请求示意图如下:

可以看到,HTTP/0.9 只能发送 GET 请求,且每一个请求都单独创建一个 TCP 连接,响应端只能返回 HTML 格式的数据,响应完成之后 TCP 请求断开。
这样的请求方式虽然能够满足当时的使用需求,但也还是暴露出了一些问题。
HTTP/0.9 痛点:
- 请求方式唯一,返回格式唯一
- TCP 连接无法复用
HTTP/1.0
HTTP/1.0 诞生于 1996 年,它在 HTTP/0.9 的基础上,增加了 HTTP 头部字段,极大扩展了 HTTP 的使用场景。这个版本的 HTTP 不仅可以传输文字,还能传输图像、视频、二进制文件,为互联网的迅速发展奠定了坚实的基础。
核心特点如下:
请求端增加 HTTP 协议版本,响应端增加状态码。
请求方法增加 POST、HEAD。
请求端和响应端增加头部字段。
- Content-Type 让响应数据不只限于超文本。
- Expires、Last-Modified 缓存头。
- Authorization 身份认证。
- Connection: keep-alive 支持长连接,但非标准。
GET /mypage.html HTTP/1.0
User-Agent: NCSA_Mosaic/2.0 (Windows 3.1)
200 OK
Date: Tue, 15 Nov 1994 08:12:31 GMT
Server: CERN/3.0 libwww/2.17
Content-Type: text/html
<html>
<body>
Hello World
</body>
</html>
请求示意图如下:

HTTP/1.0 扩展了请求方法和响应状态码,并且支持定义 HTTP 头部字段,通过 Content-Type 头,我们就能传输任何格式的数据了。同时可以看出,HTTP/1.0 仍然是一个请求对应一个 TCP 连接,不能形成复用。
HTTP/1.0 痛点:
- TCP 连接无法复用。
- HTTP 队头阻塞,一个 HTTP 请求响应结束之后,才能发起下一个 HTTP 请求。
- 一台服务器只能提供一个 HTTP 服务。
HTTP/1.1
HTTP/1.1 诞生于 1999 年,它进一步完善了 HTTP 协议,一直用到了 20 多年后的今天,仍然是使用最广的 HTTP 版本。
核心特点如下:
持久连接。
- HTTP/1.1 默认开启持久连接,在 TCP 连接建立后不立即关闭,让多个 HTTP 请求得以复用。
管线化技术。
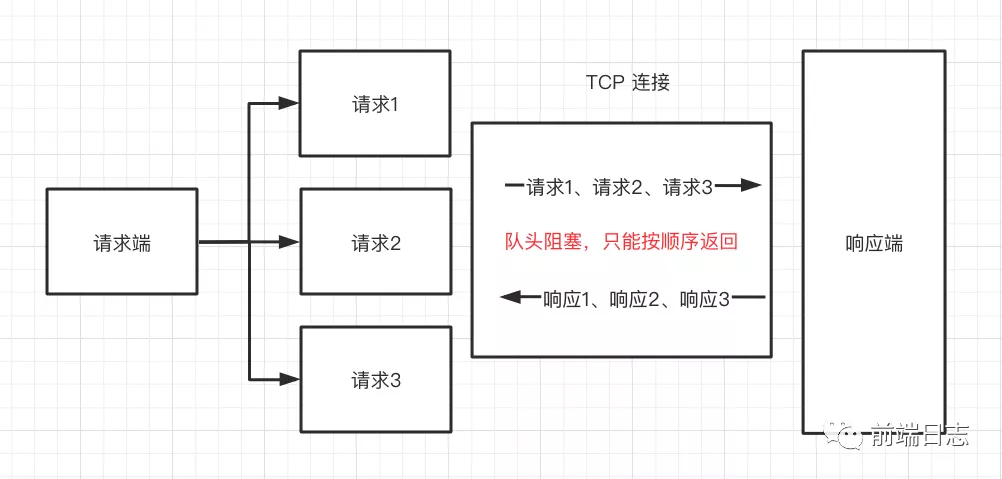
- HTTP/1.1 中,多个 HTTP 请求不用排队发送,可以批量发送,这就解决了 HTTP 队头阻塞问题。但批量发送的 HTTP 请求,必须按照发送的顺序返回响应,相当于问题解决了一半,仍然不是最佳体验。
支持响应分块。
- HTTP/1.1 实现了流式渲染,响应端可以不用一次返回所有数据,可以将数据拆分成多个模块,产生一块数据,就发送一块数据,这样客户端就可以同步对数据进行处理,减少响应延迟,降低白屏时间。
- Bigpipe 的实现就是基于这个特性,具体是通过定义
Transfer-Encoding头来实现的。
增加 Host 头。
- HTTP/1.1 实现了虚拟主机技术,将一台服务器分成若干个主机,这样就可以在一台服务器上部署多个网站了。
- 通过配置 Host 的域名和端口号,即可支持多个 HTTP 服务:
Host: <domain>:<port>
其他扩展。
- 增加 Cache-Control、E-Tag 缓存头。
- 增加 PUT、PATCH、HEAD、 OPTIONS、DELETE 请求方法。
GET /en-US/docs/Glossary/Simple_header HTTP/1.1
Host: developer.mozilla.org
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:50.0) Gecko/20100101 Firefox/50.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate, br
Referer: https://developer.mozilla.org/en-US/docs/Glossary/Simple_header
200 OK
Connection: Keep-Alive
Content-Encoding: gzip
Content-Type: text/html; charset=utf-8
Date: Wed, 20 Jul 2016 10:55:30 GMT
Etag: "547fa7e369ef56031dd3bff2ace9fc0832eb251a"
Keep-Alive: timeout=5, max=1000
Last-Modified: Tue, 19 Jul 2016 00:59:33 GMT
Server: Apache
Transfer-Encoding: chunked
Vary: Cookie, Accept-Encoding
<html>
<body>
Hello World
</body>
</html>
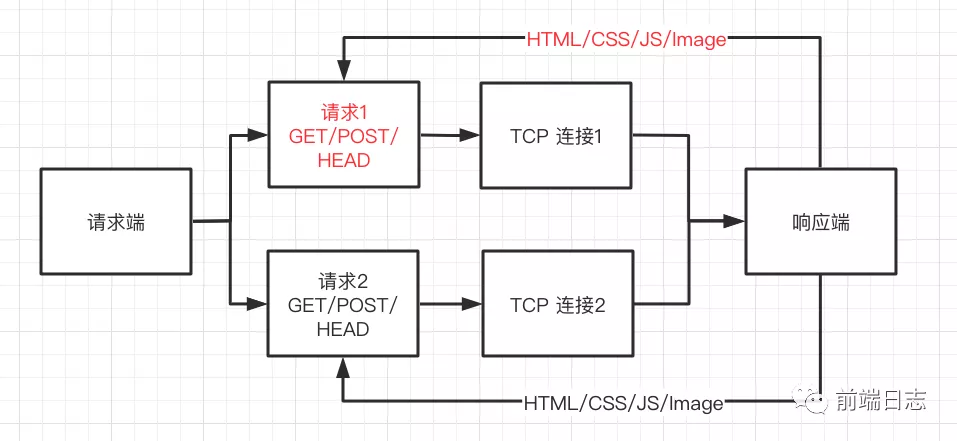
请求示意图如下:

可以看到,HTTP/1.1 可以并行发起多个请求,并且也能复用同一个 TCP 连接,传输效率得到了提升。但响应端只能按照发送的顺序进行返回,为此很多浏览器会为每个域名至多打开 6 个连接,用增加队列的方式减少 HTTP 队头阻塞。
HTTP/1.1 痛点:
- HTTP 队头阻塞没有彻底解决,响应端必须按照 HTTP 的发送顺序进行返回,如果排序靠前的响应特别耗时,则会阻塞排序靠后的所有响应。
扩展阅读
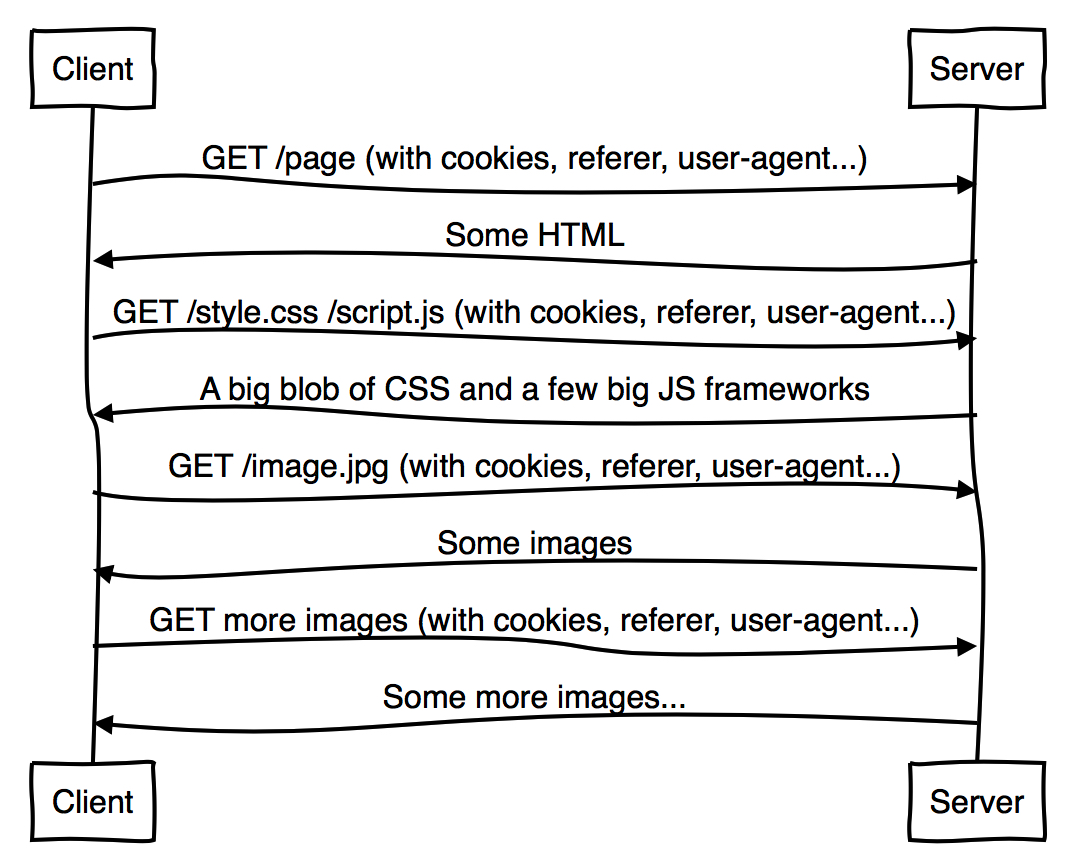
多种原因说明HTTP/1.1是一个很好的协议,但遗憾的是现代的Web工作方式意味着性能并不是其中之一。一个典型的页面加载方式看起来会是这样:

这并不是特别的理想。
Web使用的HTTP/1是非常“饶舌”的,因为客户端需要多次去请求服务端以寻求它需要的更多东西;首先是HTML,然后是CSS和Javascript。每次这样的交互都会增加新的一个或多个往返从而增加了页面加载的延迟,这与理想中的“最少的往返次数”相悖。
此外,仅对页面的请求就增加了大量的数据,这与理想中的“发送尽可能少的数据到服务端”相悖。这是因为比如Referer、User-Agent、Cookie这样的冗长Header信息会在每次请求中重复,并且又被大量的Web页面所需要的资源加倍增长。
最终,由于HTTP/1的head-of-line blocking问题(线头阻塞:队列首个packet由于他的目的端口正忙而被延迟转发),将多个资源组装到一个大的CSS代码、内嵌或连接,成为了一个普遍的最佳实践。这些都是HTTP/1中漂亮的性能hack,但是他们同样有一个损失:他们下载了远多于客户端需求的数据来显示一个页面,这与我们的理想相悖,并不能做到尽可能快的展示页面。
总的来说,HTTP/1并是不是一无是处,性能上的智能。举例来说,它拥有缓存,允许你在一个新的拷贝时完全不需要网络。还有受限制的请求,当有一个老的拷贝时避免你去转换大的东西。
HTTP/2
HTTP/2 诞生于 2015 年,它的最大的特点是 All in 二进制,基于二进制的特性,对 HTTP 传输效率进行了深度优化。
HTTP/2 将一个 HTTP 请求划分为 3 个部分:
- 帧:一段二进制数据,是 HTTP/2 传输的最小单位。
- 消息:一个请求或响应对应的一个或多个帧。
- 数据流:已建立的连接内的双向字节流,可以承载一条或多条消息。
HTTP/2 核心特点如下:
请求优先级
- 多个 HTTP 请求同时发送时,会产生多个数据流,数据流中有一个优先级的标识,服务器端可以根据这个标识来决定响应的优先顺序。
多路复用
- TCP 传输时,不用按照 HTTP 的发送顺序进行响应,可以交错发送,接收端根据帧首部的标识符,就能找到对应的流,进而重新组合得到最终数据。
服务器端推送
- HTTP/2 允许服务器未经请求,主动向客户端发送资源,并缓存到客户端中,以避免二次请求。
- HTTP/1.1 中请求一个页面时,浏览器会先发送一个 HTTP 请求,然后得到响应的 HTML 内容并开始解析,如果发现有
<script src="xxxx.js">标签,则会再次发起 HTTP 请求获取对应的 JS 内容。而 HTTP/2 可以在返回 HTML 的同时,将需要用到的 JS、CSS 等内容一并返回给客户端,当浏览器解析到对应标签时,也就不需要再次发起请求了。
头部压缩
- HTTP/1.1 的头部字段包含大量信息,而且每次请求都得带上,占用了大量的字节。
- HTTP/2.0 中通信双方各自缓存一份头部字段表,如:把
Content-Type:text/html存入索引表中,后续如果要用到这个头,只需要发送对应的索引号就可以了。
除此之外,虽然 HTTP/2 没有规定必须使用 TLS 安全协议,但所有实现 HTTP/2 的 Web 浏览器都只支持配置过 TLS 的网站,这是为了鼓励大家使用更加安全的 HTTPS。

可以看到,在 HTTP/2 中发送请求时,既不需要排队发送,也不需要排队返回,彻底解决了 HTTP 队头阻塞问题。对于头部信息,资源缓存等痛点也进行了优化,似乎已经是一种很完美的方案了。
HTTP/2 在 HTTP + TCP 的架构上已经优化到了极致,如果要想继续优化,那就只能从这个架构入手了。
首先需要优化的是 TCP,因为 TCP 核心是保证传输层的可靠性,传输效率其实并不好。
- TCP 也存在队头阻塞,TCP 在传输时使用序列号标识数据的顺序,一旦某个数据丢失,后面的数据需要等待这个数据重传后才能进行下一步处理。
- TCP 每一次建立都需要三次握手,释放连接需要四次挥手,无形中增加了传输时长。
- TCP 存在拥塞控制,内置了慢启动,拥塞避免等算法,传输效率并不稳定。
扩展阅读
HTTP/2试图通过几种方式去解决HTTP/1.1中的问题:
- 完全的复用意味着线头阻塞不再是问题。可以通过单个HTTP连接加载整个Web页面,而不用担心创建了多少个请求。数据浪费的优化技巧可以被丢下了。
- Header压缩移除了由于冗长头部信息引起的单个消息的消耗。现在可以将数十个甚至数百个请求合并到仅仅一些IP包中。这更接近于理想中的两种“更少的数据”。
- HTTP/2的服务端PUSH主动提供客户端的需要,避免更多的往复次数带来的消耗。
因此,HTTP/2的运作看起来会像这样:

图中可以看到服务端在没有请求的情况下向客户端发送CSS、Javascript和图片。它知道客户端可能将会请求这些,因此它使用Server Push发送合成的请求/响应对到客户端,以节省一个往复次数。它不再是一个“饶舌”的协议,结果是他能更充分的使用网络。
需要注意的是,并不是说这些会更简单。HTTP/2仍然有很多存在的问题,特别是关于推送的时机。
HTTP/2 + 缓存摘要
服务端PUSH一个通常的问题是“客户端的缓存中是否已经有一个拷贝?”,因为推送天生是投机性的,总会出现你推送的东西并不是客户端需要的。
HTTP/2允许客户端在这种情况下通过RESET_STREAM取消推送。然而尽管这样,仍然会有一次往复的交互被浪费了,或许他们可以用来处理更值得的事情。记住,理想的是仅发送客户端用于显示页面仅需要的数据。
一个提议的方案是客户端使用一个紧凑的Cache Digest来告诉服务端它已经拥有的cache,从而使得服务端知道哪些是需要的。

因为缓存摘要使用Golumb Compressed Sets,它实时计算并使用少一1000个字节将浏览器缓存告诉服务端,通过连接在前几个包发送给服务端。
现在,我们避免了额外的往复次数,相关的数据浪费,直接嵌入和一些相似的hack,和非必须请求的数据浪费。这使我们里理想更进一步!
缓存摘要只是一个提议,但在HTTP社区中已经表现出很明显的兴趣。
HTTP/3
HTTP/3 目前还在草案阶段,它的主要特点是对传输层进行了优化,使用 QUIC 替换 TCP,彻底规避了 TCP 传输的效率问题。
QUIC 由 Google 提出的基于 UDP 进行多路复用的传输协议。QUIC 没有连接的概念,不需要三次握手,在应用程序层面,实现了 TCP 的可靠性,TLS 的安全性和 HTTP2 的并发性。在设备支持层面,只需要客户端和服务端的应用程序支持 QUIC 协议即可,无操作系统和中间设备的限制。
HTTP/3 核心特点如下:
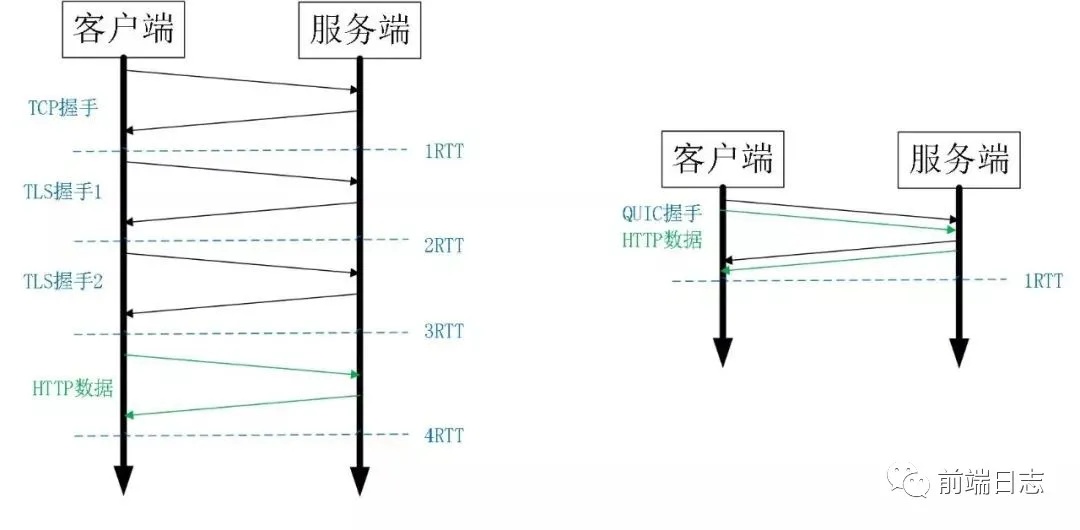
传输层连接更快
HTTP/3 基于 QUIC 协议,可以实现 0-RTT 建立连接,而 TCP 需要 3-RTT 才能建立连接。

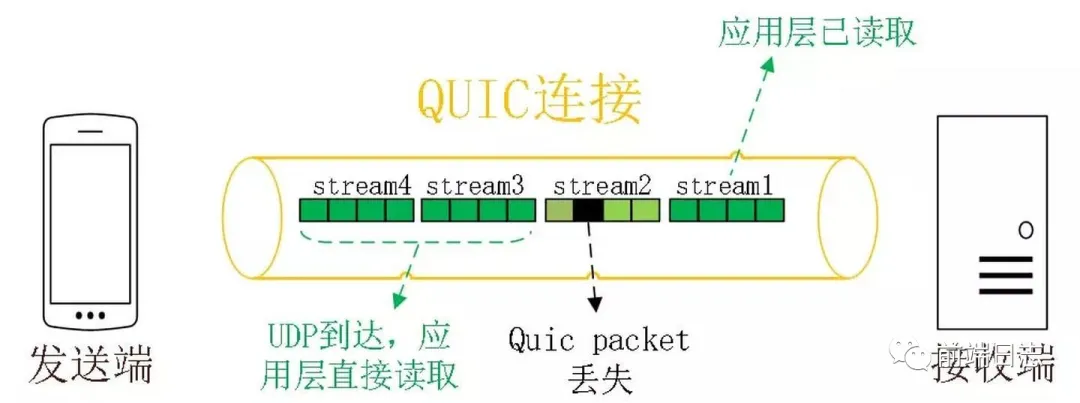
传输层多路复用
图中的 Stream 之间相互独立,如果 Stream2 丢了一个 Pakcet,不会影响 Stream3 和 Stream4 正常读取。

HTTP/3 传输层使用 QUIC 协议,数据在传输时会被拆分成了多个 packet 包,每一个 packet 包都可以独立、交错发送,不用按顺序发送,也就避免了 TCP 队头阻塞。
改进的拥塞控制

- 单调递增的 Packet Number。在 TCP 中,每一个数据包都有一个序列号标识(seq),如果接收端超时没有收到,就会要求重发标识为 seq 的包,如果这时超时的包也接收到了,则无法区分哪个是超时的包,哪个是重传的包。QUIC 中的每一个包的标识(Packet Number)都是单调递增的,重传的 Packet Number 一定大于超时的 Packet Number,这样就能区分开了。
- 不允许 Reneging。在 TCP 中,如果接收方内存不够或 Buffer 溢出,则可能会把已接收的包丢弃(Reneging),这种行为对数据重传产生了很大的干扰,在 QUIC 中是明确禁止的。在 QUIC 中,一个包只要被确认,就一定是被正确接收了。
- 更多的 ACK 块。一般来说,接收方收到发送方的消息后都会发送一个 ACK 标识,表示收到了数据。但每收到一个数据就发送一个 ACK 效率太低了,通常是收到多个数据后再统一回复 ACK。TCP 中每收到 3 个数据包就要返回一个 ACK,而 QUIC 最多可以收到 256 个包之后,才返回 ACK。在丢包率比较严重的网络下,更多的 ACK 块可以减少重传量,提升网络效率。
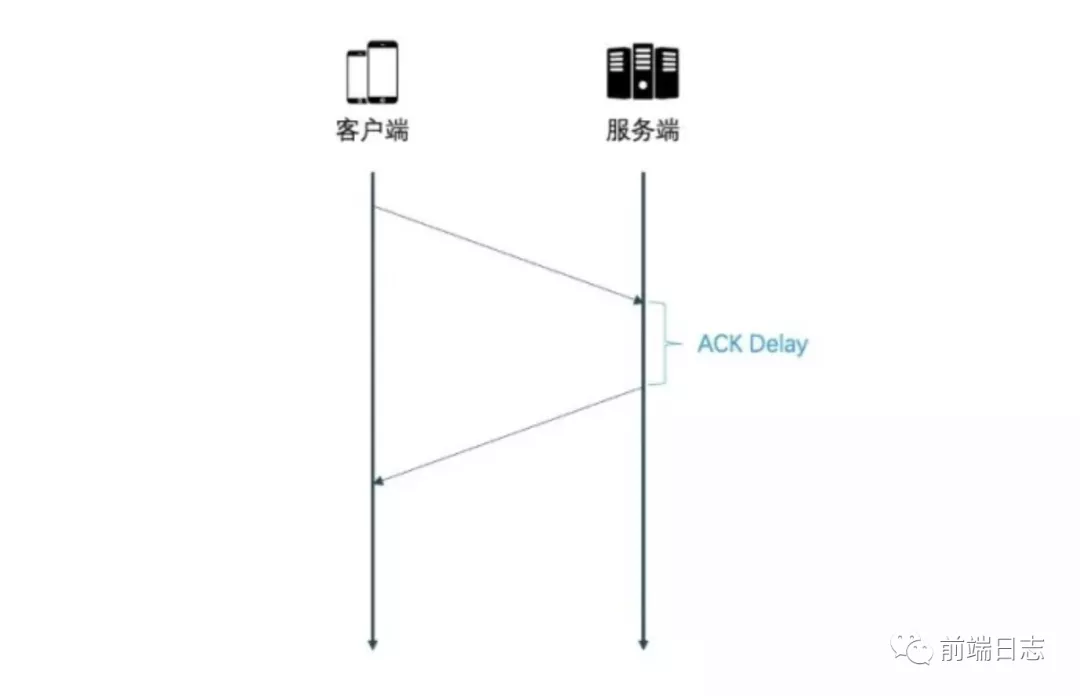
- Ack Delay。TCP 计算 RTT 时没有考虑接收方处理数据的延迟,如下图所示,这段延迟即 ACK Delay。QUIC 考虑了这段延迟,使得 RTT 的计算更加准确。
优化的流量控制
- Stream 级别的流量控制中,
接收窗口 = 最大接收窗口- 已接收数据。 - Connection 级别的流量控制中,
接收窗口 = Stream1接收窗口 + Stream2接收窗口 + ... + StreamN接收窗口。 - TCP 通过滑动窗口来控制流量,如果某一个包丢失了,滑动窗口并不能跨过丢失的包继续滑动,而是会卡在丢失的位置,等待数据重传后,才能继续滑动。
- QUIC 流量控制的核心是:不能建立太多的连接,以免响应端处理不过来;不能让某一个连接占用大量的资源,让其他连接没有资源可用。为此 QUIC 流量控制分为 2 个级别:连接级别(Connection Level)和 Stream 级别(Stream Level)。
加密认证的报文
- TCP 头部没有经过任何加密和认证,在传输过程中很容易被中间网络设备篡改,注入和窃听。
- QUIC 中报文都是经过加密和认证的,在传输过程中保证了数据的安全。
连接迁移
- TCP 连接是由(源 IP,源端口,目的 IP,目的端口)组成,这四者中一旦有一项发生改变,这个连接也就不能用了。如果我们从 5G 网络切换到 WiFi 网络,IP 地址就会改变,这个时候 TCP 连接也自然断掉了。
- QUIC 使用客户端生成的 64 位 ID 来表示一条连接,只要 ID 不变,这条连接也就一直维持着,不会中断。
前向纠错机制
- 发送端需要发送三个包,QUIC 在传输时会计算出这三个包的异或值,并单独发出一个校验包,也就是总共发出了四个包。
- 如果某一个包(非校验包)传输时丢失了,则可以通过另外三个包计算出丢失数据包的内容。
- 当然这种技术只能用在丢失一个包的情况下,如果丢失了多个包,就只能进行重传了。
- QUIC 中发送数据时,除了发送本身的数据包,还会发送验证包,以减少数据丢失导致的重传。
可以看出,QUIC 丢掉了 TCP 的包袱,基于 UDP,实现了一个安全高效可靠的 HTTP 通信协议。凭借着 0-RTT 建立连接、传输层多路复用、连接迁移、改进的拥塞控制、流量控制等特性,QUIC 在绝大多数场景下获得了比 HTTP/2 更好的效果,HTTP/3 真是未来可期。
TCP
目前为止,并没有谈到浏览器加载Web页面所使用的其他协议对性能的影响。
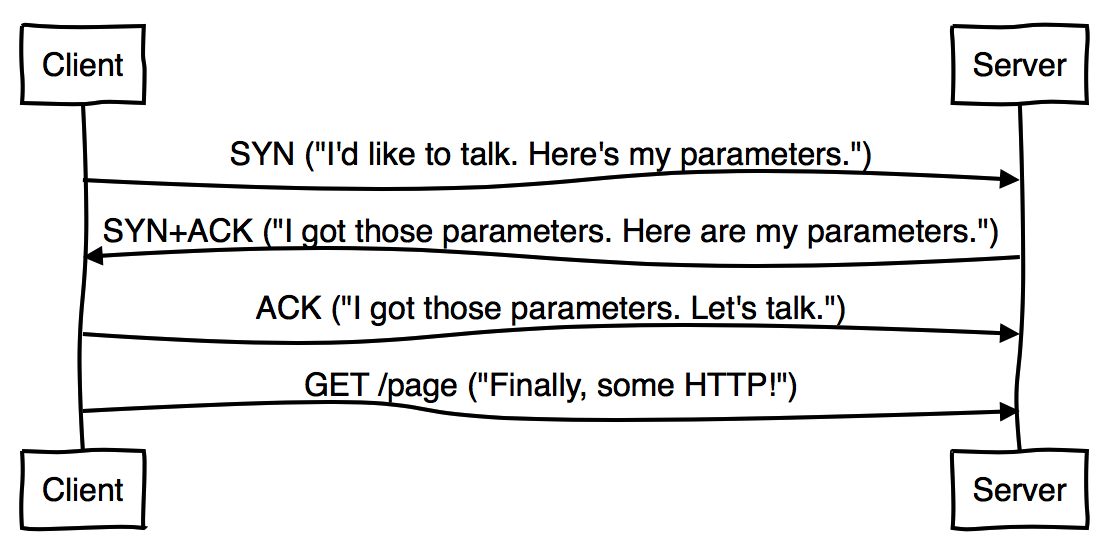
然而,真正的问题要比下面图片暗示的要多,TCP在HTTP开始前需要三次握手,来协定一个新连接的参数。

这意味着一个连接的创建所需要的最少往返次数,这使每个新连接的创建增加了额外的。
TCP Fast Open技术(在TCP3次握手的同时也进行数据交换)允许应用在SYN和SYN+ACK包中发送数据以避免这样的消耗。遗憾的是,仅被Linux和OSX支持。并且,社区的开发刚刚起步,在HTTP中使用TFO仍然有很多棘手的问题。
换句话说,TFO并不能保证随着SYN包发出的数据只会出现一次,很容易重复甚至引起恶意的回复攻击。因此,在一个TFO连接上的第一次请求就使用HTTP POST并不是一个明智的选择。更有问题的是,需要GET同样是有副作用的,但是浏览器并没有很好的方式来区分这些URL。
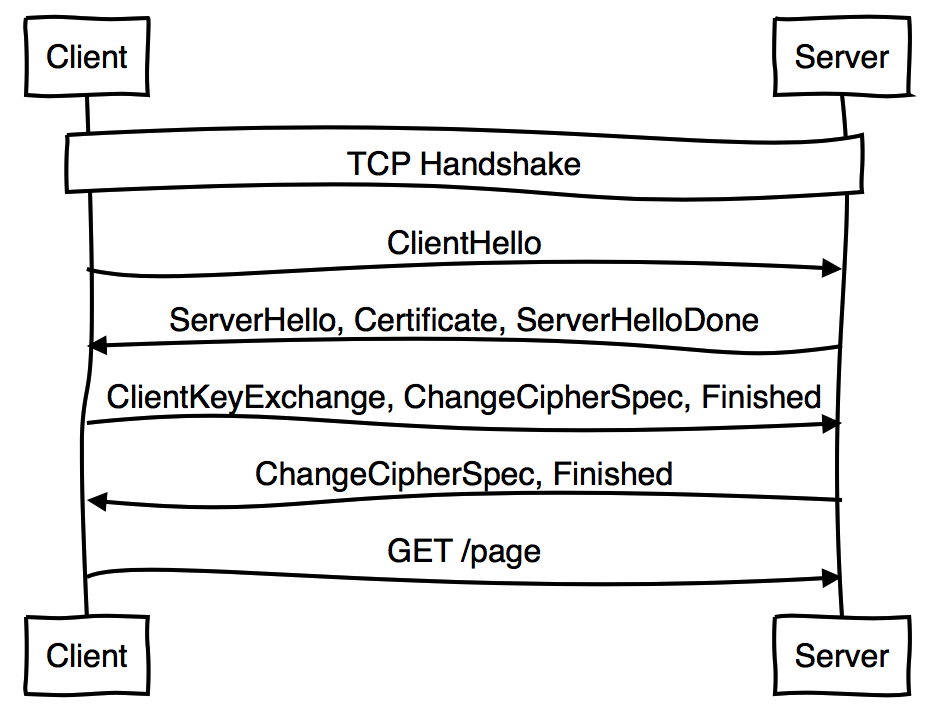
TLS
TLS提供了另一种在TCP握手完成之后启动连接的方式。它看起来会是这样:

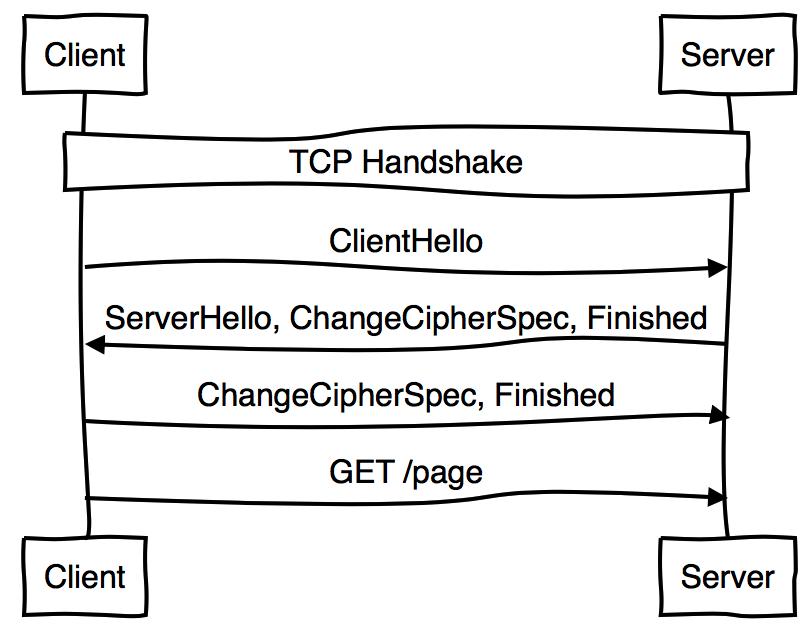
在HTTP能够发送数据前需要两次完整的往复交互。在客户端达到服务端之前,session tickets允许你可以避免一次往复次数:

很快,TLS将支持在客户端到达服务端之前提供“0往复次数”(zero round trip)的握手,换言之,HTTP可以在第一次往复中发送数据,避免额外的消耗。然而,和TFO一样,你需要能够确保第一次往复中发送的数据不会造成任何不好的影响。
HTTP/next
TFO和TLS 1.3都是用来减少开启服务端连接的消耗。另一种方式尽量重用已开启的连接。
最后,这个讨论是如何使用HTTP/2的连接来使合并更加激烈(aggressively),不仅仅是它是否能够帮助减少开启新连接的消耗,并且是能够使已存在的连接更加高效,就像TCP一样长寿命并且繁忙。
这些事情包括向客户端推送证书,以证明该连接能够跟他初始协定的一样被更多的源使用。
另外一个更彻底的改变正在被讨论:使用UDP替换TCP,比如QUIC(Goole定制的一种基于UDP的低延迟互联网传输协议)。